Design Systems
El servicio de consultoría, cubre los aspectos clave de la construcción de un Sistema de Diseño o Design System, desde el descubrimiento inicial y la planificación hasta el diseño, la implementación y la capacitación.

Design Systems
¿Qué son los Design systems?
- Conjunto de estándares para construir y diseñar productos digitales a gran escala.
- Suelen ser la única fuente de verdad para el diseño e implementación.
- Están en constante evolución.
- Crean un lenguaje visual e interacciones consistentes en todos los productos.
Nuestro proceso
-
1. Descubrimiento y evaluación
Evaluación inicial para comprender los objetivos comerciales del cliente, las necesidades de los usuarios, los activos de diseño existentes, tanto de diseño como de desarrollo.
-
2. Estrategia del Design System
Desarrollo de un plan para construir el Design System, que incluya la definición de principios de diseño, procesos de gobernanza y la delineación de la hoja de ruta para el desarrollo e implementación.
-
3. Diseño UI Kit y Documentación de Componentes
Diseñar y documentar los componentes y patrones de UI principales que formarán los bloques de construcción. Creación de componentes reutilizables como colores, tipografías e iconos, botones, etc.
-
4. Prototipado y Pruebas
Crear prototipos interactivos para validar los componentes y patrones del Design System con usuarios reales. Esto implica pruebas iterativas y refinamiento para garantizar la usabilidad, accesibilidad y eficacia en diferentes dispositivos y plataformas.
-
5. Implementación
Brindar apoyo para implementar el design system (repo) y bibliotecas de código frontend. Esto incluye ofrecer orientación, mejores prácticas y recursos para que los desarrolladores integren, visualicen los componentes de manera efectiva.
-
6. Capacitación al equipo
Crear sesiones de capacitación y talleres para diseñadores, desarrolladores y otras partes interesadas para garantizar una adopción y uso exitosos del design system.
Unifica tu lenguage de diseño
Con nuestra orientación experta, aprovecharás el poder de los sistemas de diseño para crear interfaces cohesivas, consistentes y amigables para el usuario en todas tus plataformas.
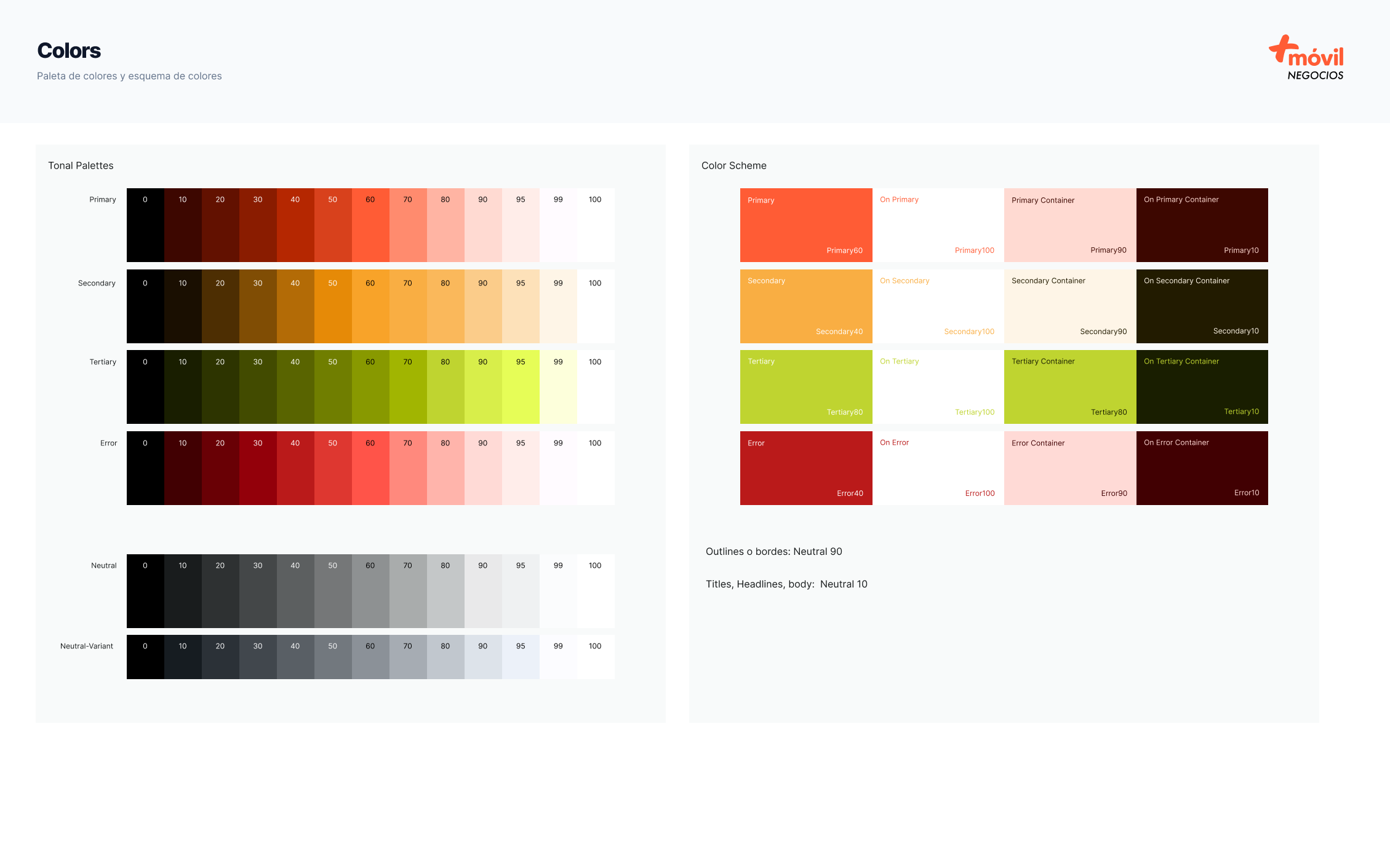
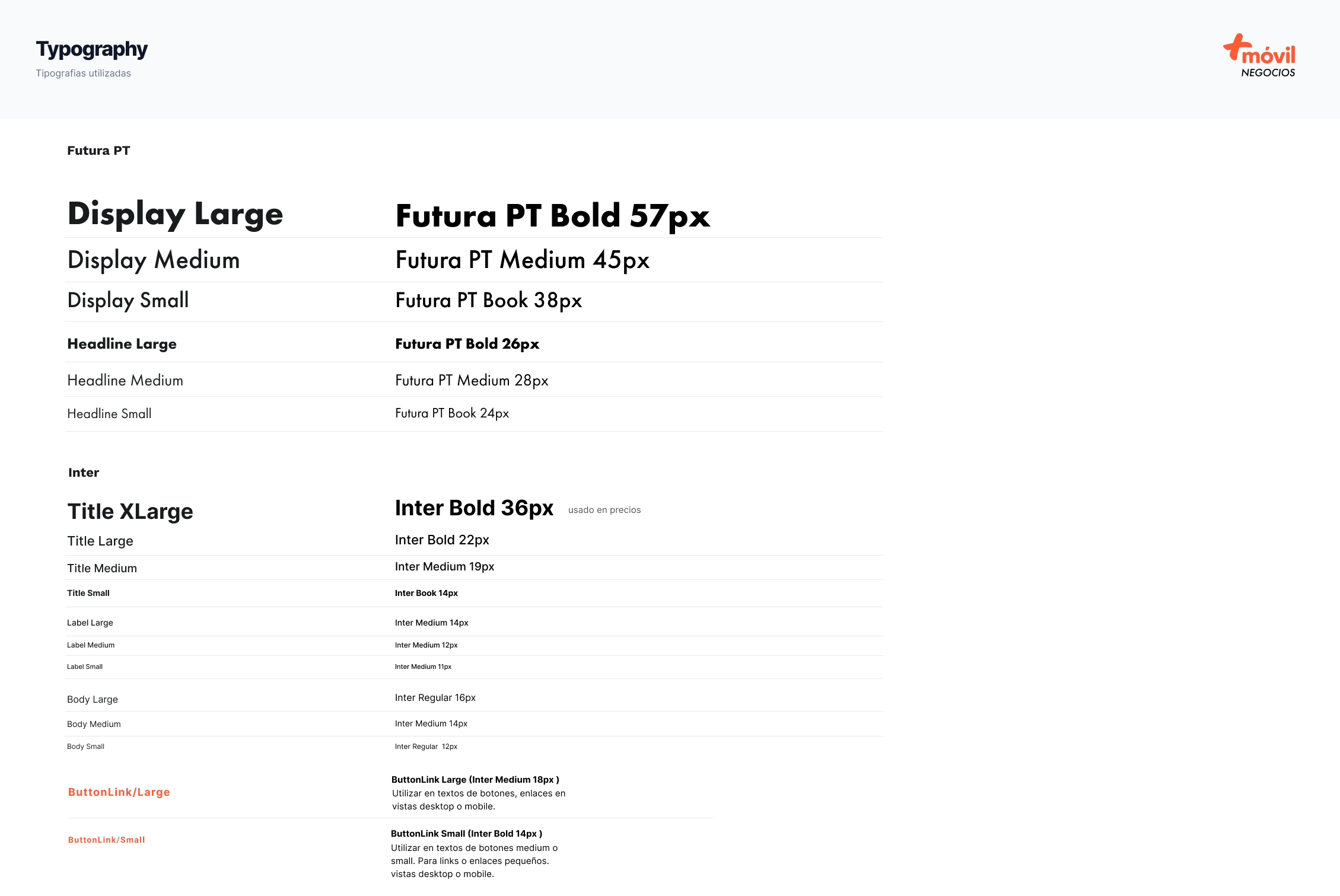
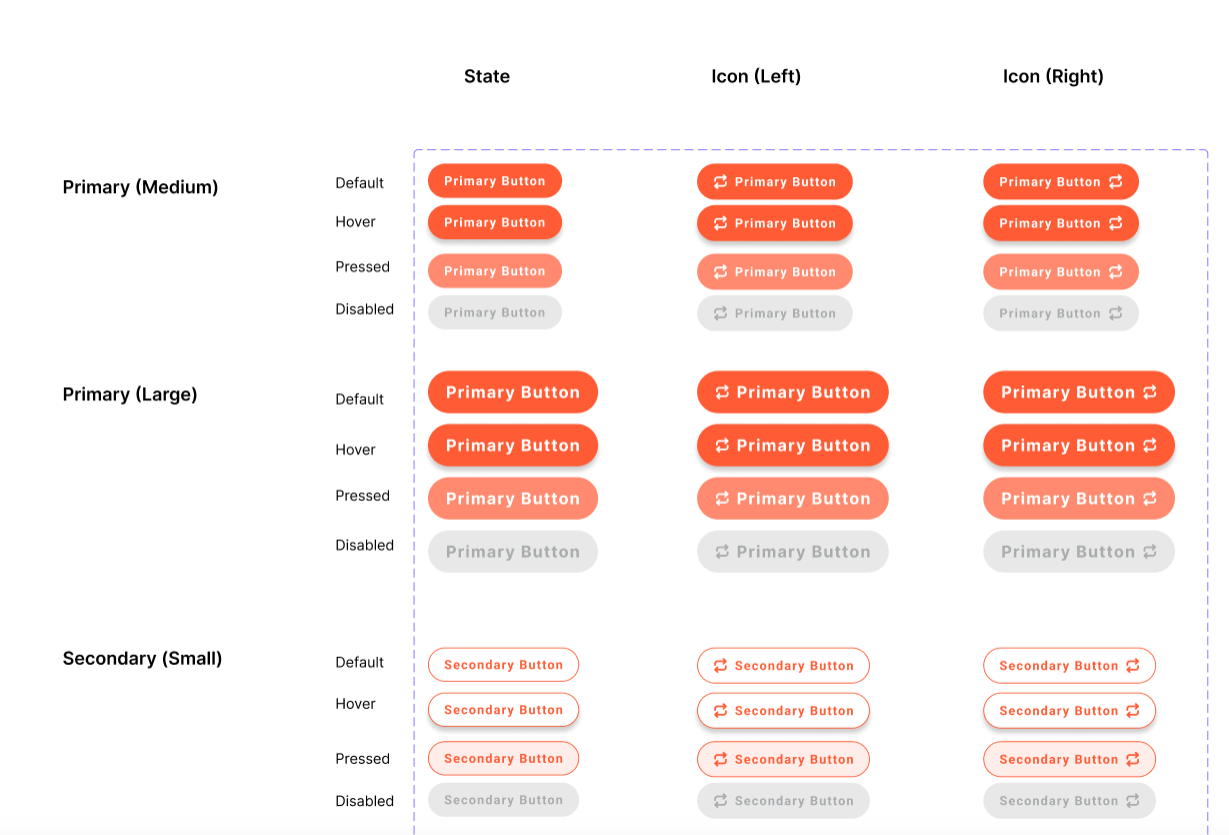
Ejemplos de assets de diseño
-

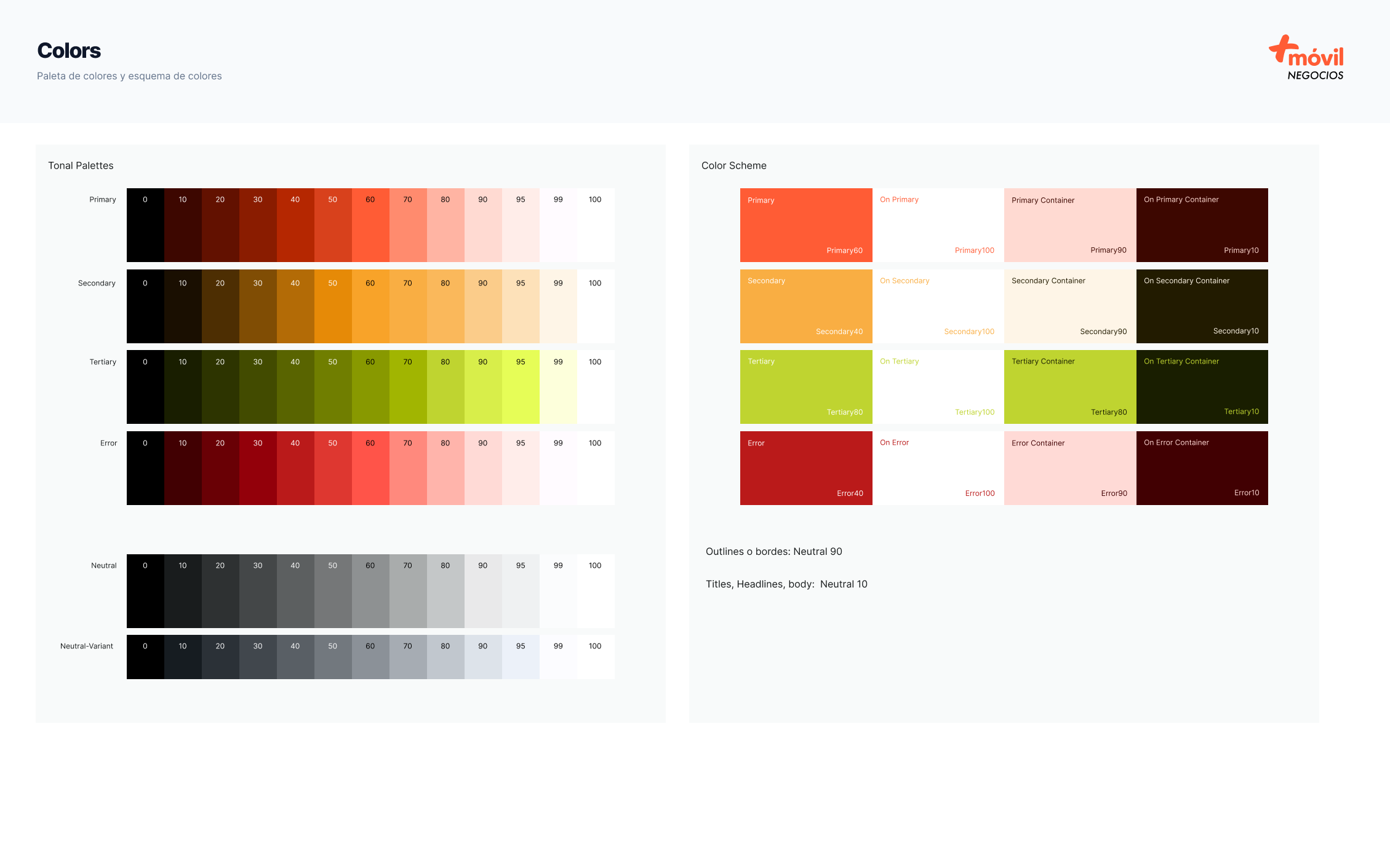
Paleta de Colores, design tokens
-

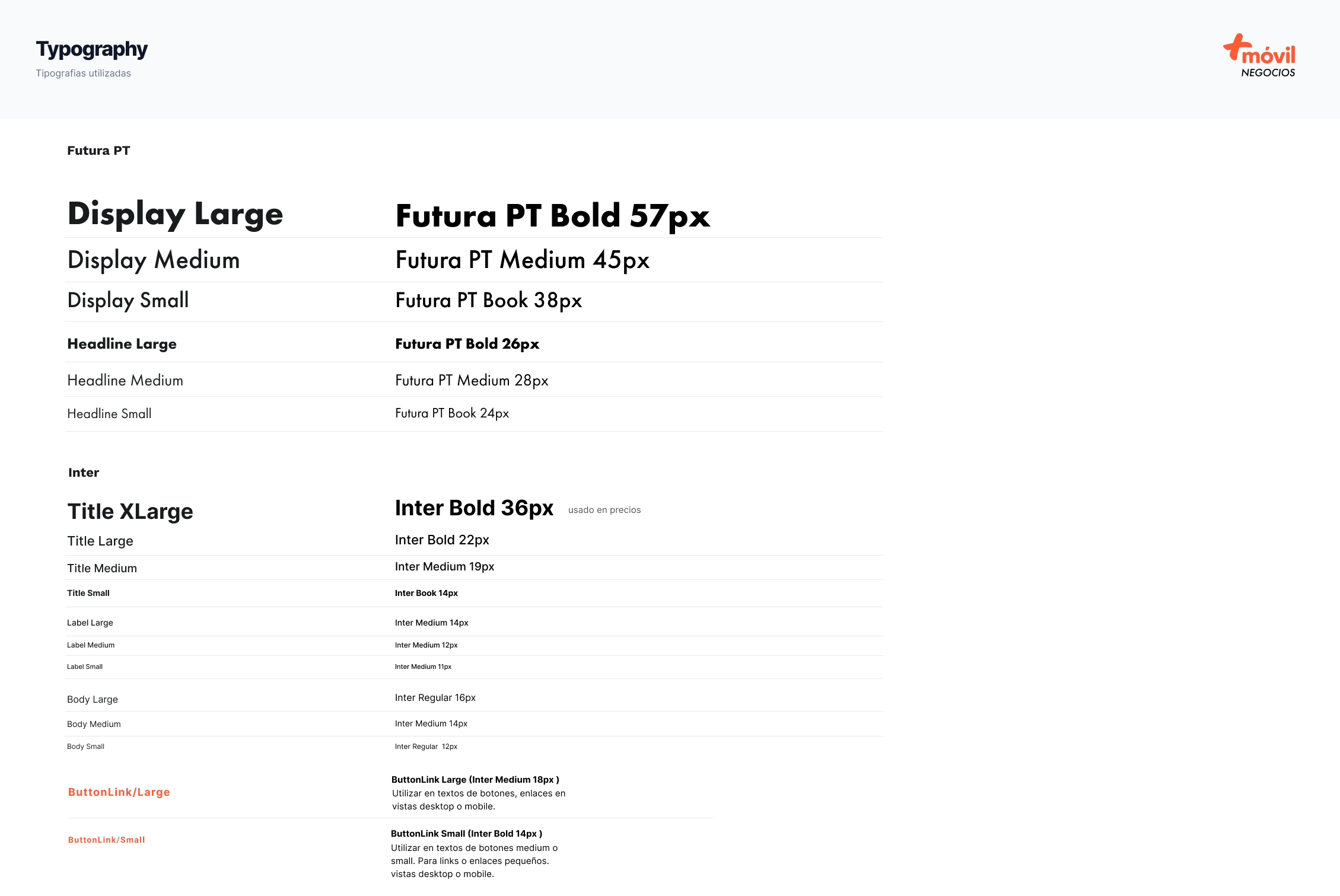
Definición de Tipografías
-

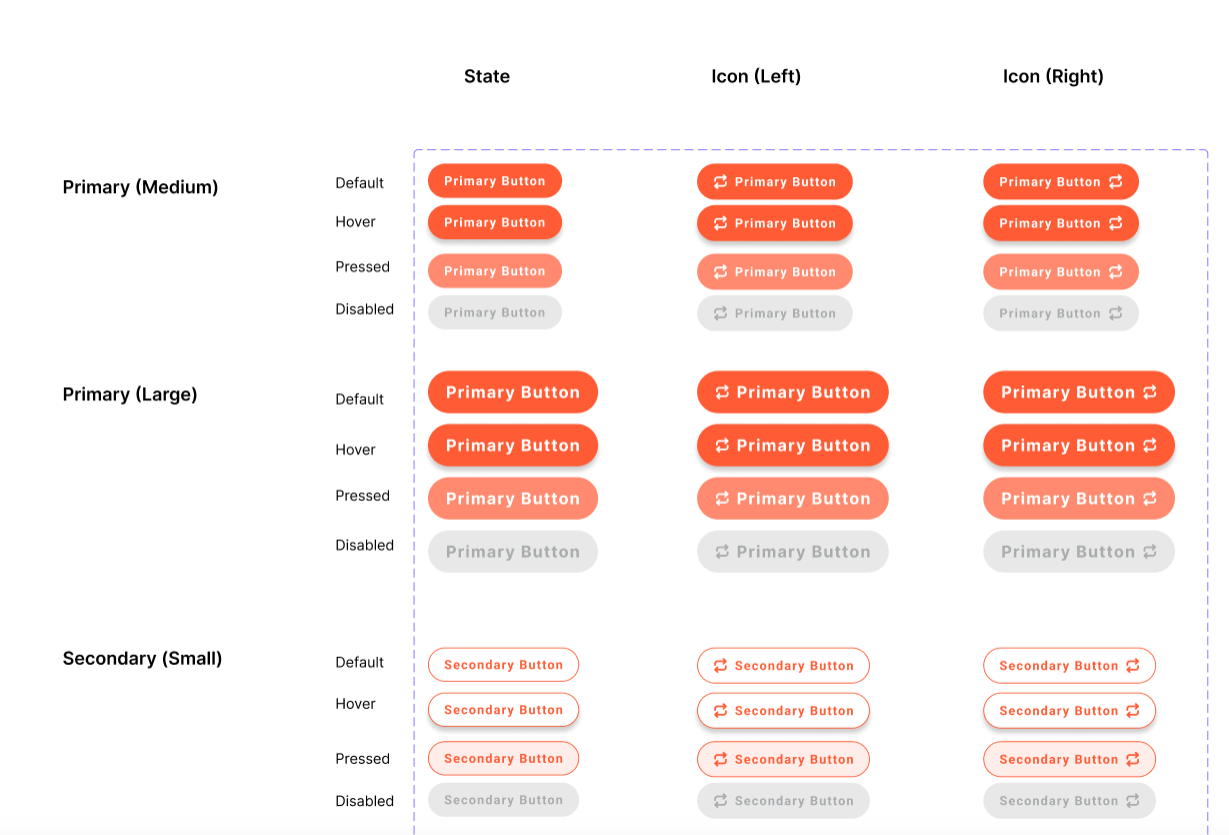
Componente: Botones y sus variantes
-

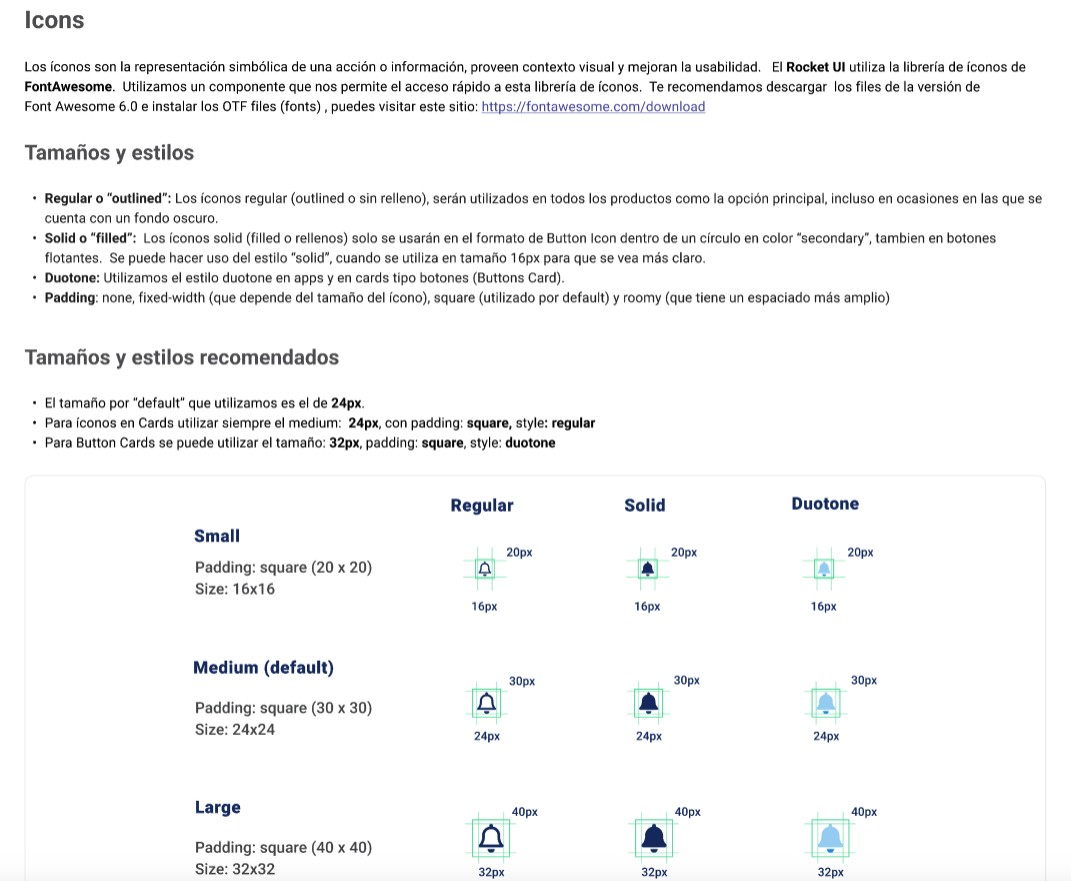
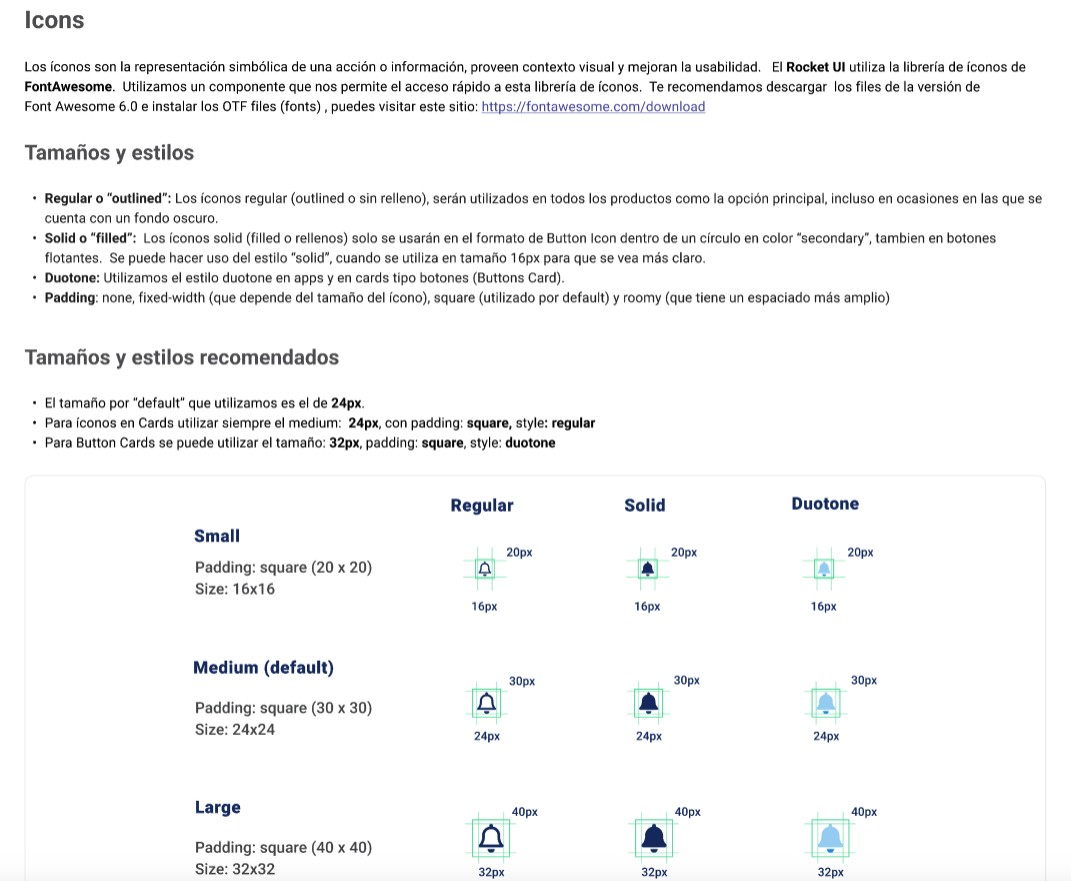
Documentación de Icons con sus estilos y variantes
Artículos sobre Design Systems
Ver todo-

Tips para planificar tu Design System
Elsa Canto¿Cómo puedes planificar el roadmap para tu Sistema de Diseño o Design System? ¿qué debes tomar en cuenta para poder asegurar el éxito del mismo? ¿Te han asignado un proyecto...
Tips para planificar tu Design System
Elsa Canto¿Cómo puedes planificar el roadmap para tu Sistema de Diseño o Design System? ¿qué debes tomar en cuenta para poder asegurar el éxito del mismo? ¿Te han asignado un proyecto...
-

Los Sistemas de Diseño y su importancia.
Elsa CantoHace unos 15 años atrás el diseño e implementación de los Sistemas de Diseño o Design Systems (en inglés) era algo de lo que se hablaba poco, pero desde hace...
Los Sistemas de Diseño y su importancia.
Elsa CantoHace unos 15 años atrás el diseño e implementación de los Sistemas de Diseño o Design Systems (en inglés) era algo de lo que se hablaba poco, pero desde hace...
-

Leading a Design System
Elsa CantoWhat is a Design System Lead and their responsibilities? A Design System Lead is responsible for leading the creation, maintenance, and evolution of a design system within an organization. Remember...
Leading a Design System
Elsa CantoWhat is a Design System Lead and their responsibilities? A Design System Lead is responsible for leading the creation, maintenance, and evolution of a design system within an organization. Remember...